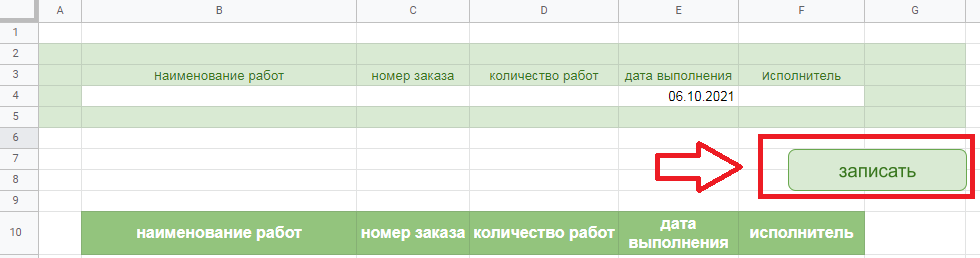
Упростим ввод данных в гугл таблицу. Для начала определим, какие данные мы будем хранить в нашей таблице. Например, такие
Наименование работ | номер заказа | количество работ | дата выполнения | Исполнитель |
|
|
| 06.10.2021 |
|
Далее добавим в скрипт функцию, которая будет брать данные из нашей строки, вставлять их в таблицу ниже и затем инициализировать наши поля для следующего ввода.
// ---
// --- Запиcь (универсальная функция)
// --- вставка новой строчки с данными из строки ввода
// --- указываем количество столбцов
// --- привязка идет к строке номер 4 - начальные данные
// --- и строке 11 конечные данные(место - куда вставляется строка)
// --- после вставки - происходит очистка строки номер 4, а так же ее инициализации, № п/п и текущая дата
// ---
function AddNewRow(iColumn) {
let ss = SpreadsheetApp.getActive();
let sh = ss.getActiveSheet();
//let sLastColumn = sh.getRange("B4:H").getLastColumn();
//Logger.log("sLastColumn " + sLastColumn)
// --- вставка новой - пустой строки
sh.insertRowBefore(11);
// --- получаем данные из строки 4
let r1 = sh.getRange(4,2,1,iColumn);
// --- вставляем данные в строку номер 11
r1.copyTo(sh.getRange(11,2,1,iColumn), SpreadsheetApp.CopyPasteType.PASTE_NORMAL, false);
// --- инициализация строки ввода
r1.clear();
sh.getRange('E4').setValue(new Date());
//sh.getRange('B4').setValue(sh.getRange(11,2).getValue()+1);
}
Добавим кнопку для вызова нашей функции.

Далее добавим функцию обработки нашей кнопки.
// ---
function buttonRecord (){
AddNewRow(5);
}
Теперь при нажатие кнопки получим результат

пример таблицы
https://docs.google.com/spreadsheets/d/1-ZRIeY4BIDxQ4m6_QOLXSBwGsWoqDoKUv4PHz6-lftk/edit?usp=sharing
если интересно как работать с гугл таблицами
см. так же
https://sites.google.com/view/netkredo/google-%D1%82%D0%B0%D0%B1%D0%BB%D0%B8%D1%86%D1%8B